
- あなたはホームページを更新した際、スマートフォンやタブレットではどう表示されているか確認するために、実際のスマフォやタブレットを使って確認していませんか!?
- インターネットを使う時、ブラウザーは何を使っていますか!?
タイトルのようにPCでWEBブラウザGoogleChromeを使えば、スマフォやタブレットでどう見えているか簡単に確認することができるのは知っていましたか!
知らなくて、この記事を見たあなたはラッキーです🙂
それでは、本題に入りたいと思います。
GoogleChromeでスマートフォンサイト表示のやり方
ブラウザGoogleChromeを立ち上げ、見たいサイトを表示します。
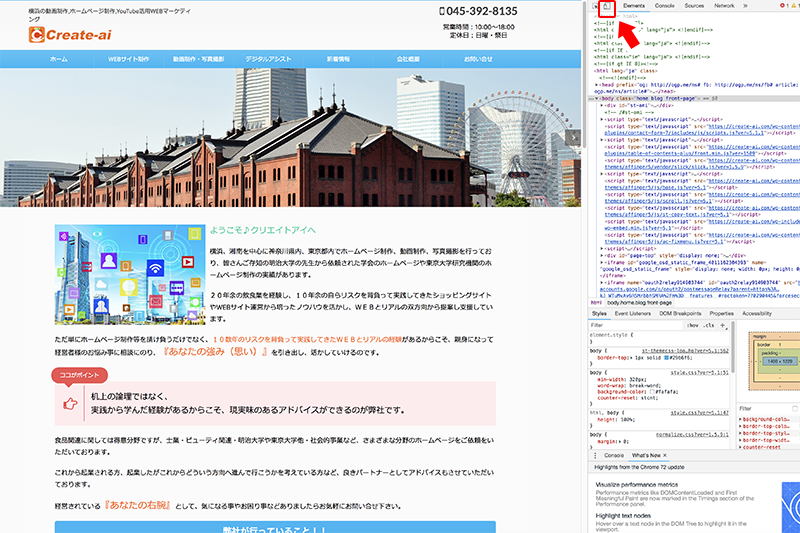
デベロッパーツールを立ち上げるのですが、キーボードの「F12」かマウスを右クリックして「検証」をクリックすると下記画面が表示されると思います。
デベロッパーツールとは
Googleが提供しているブラウザChromeに付属しているツールの一つです。
Webデザインをお仕事にしているデザイナーやコーダーはもちろん、普段はちょっとしたサイトの修正や更新を行っているウェブ担当者も覚えると色々と効率よく時間短縮になるツールです。

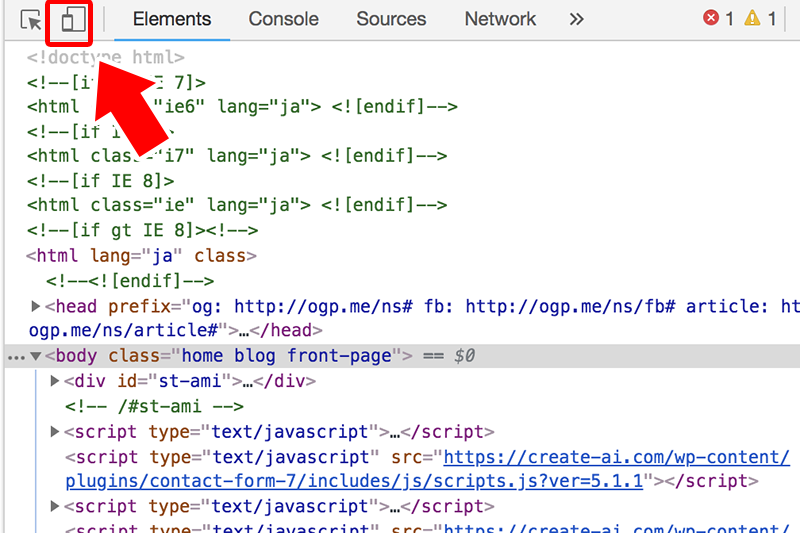
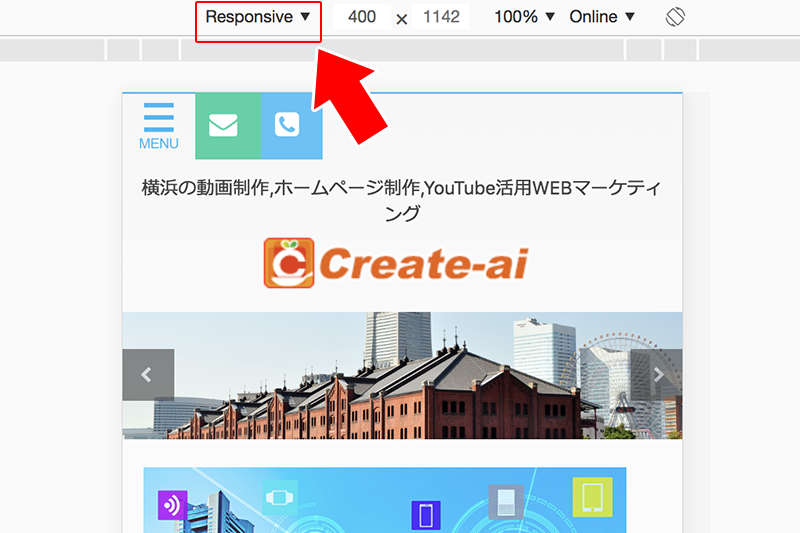
拡大するとこんな感じです▼
上記の矢印があるマークをクリックすると下記のように切り替わります。
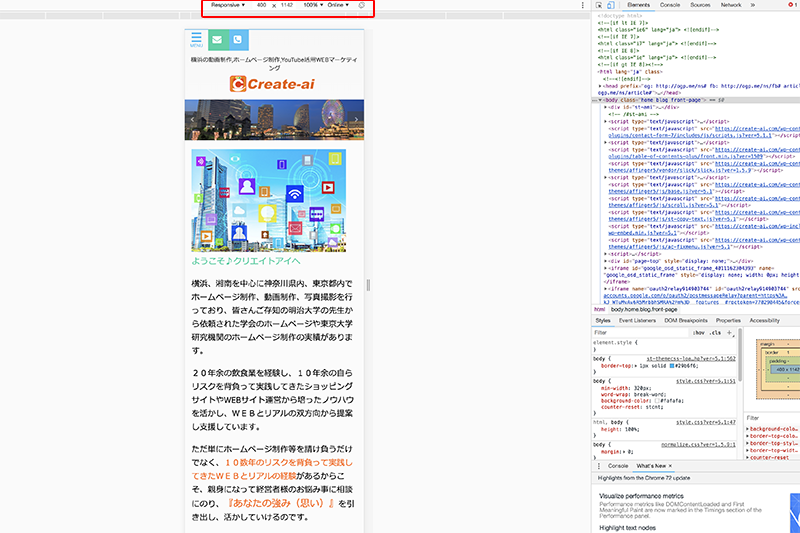
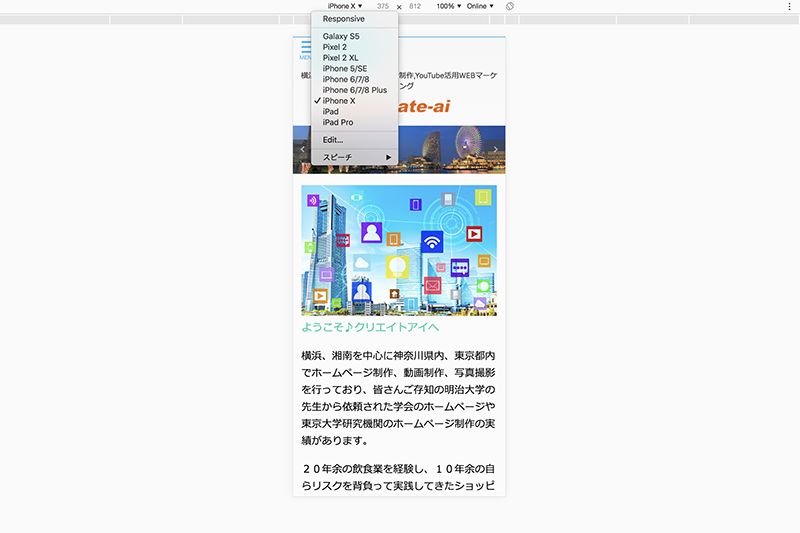
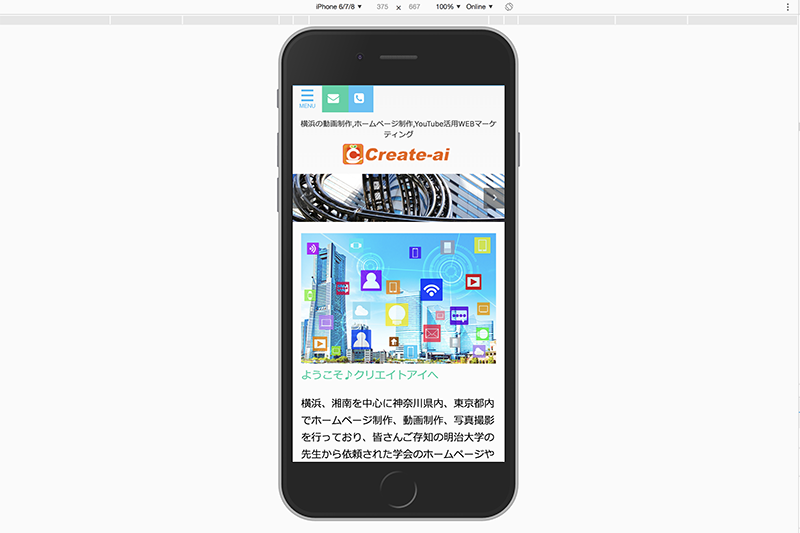
上記のように矢印のところをクリックするとiPhoneやAndroid、タブレットを選択するとそのサイズに表示されます。
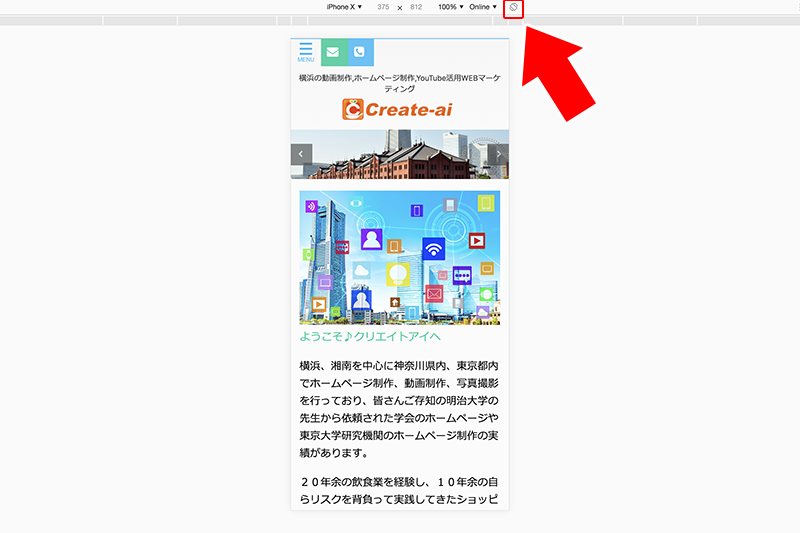
下記のように表示されます。
たったのこれだけです。
わざわざスマフォやタブレットで確認しなくてもすみますよね。
Googleさん、やりますね🙂
スマフォ横表示のやり方
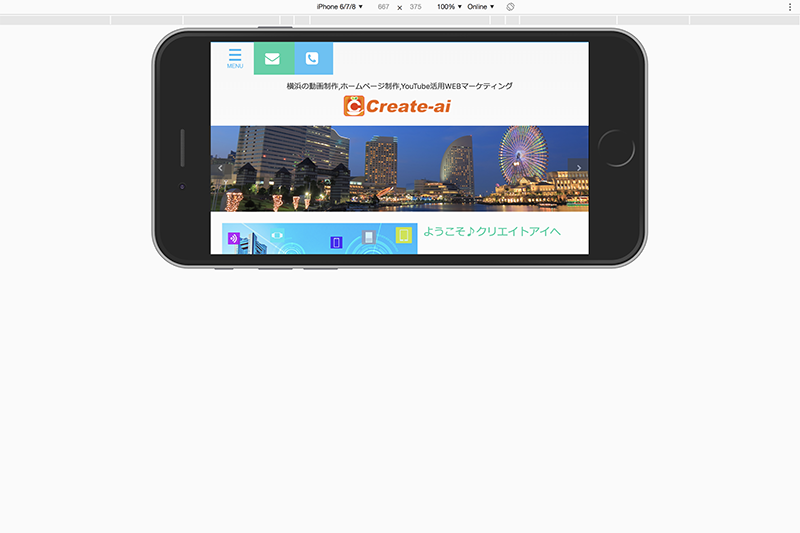
下記の赤枠をクリックしてみてください。
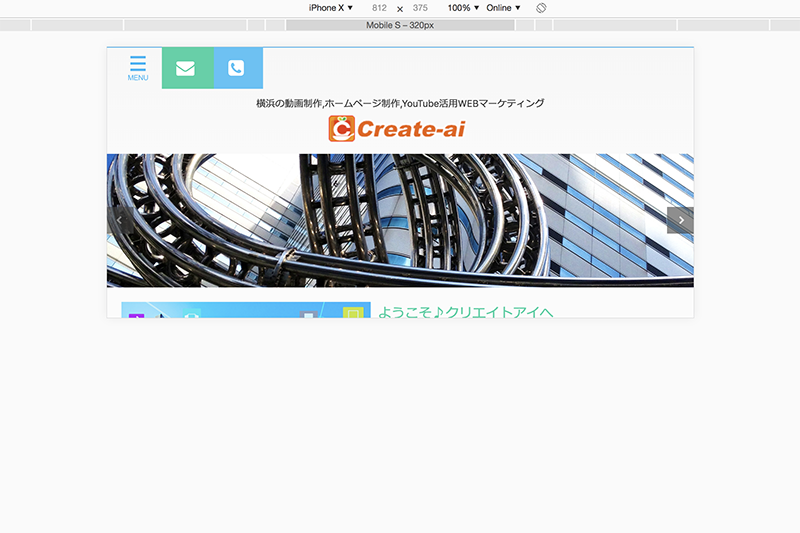
あっという間に横向きの表示に切り替わります。
スマフォで見ているように表示
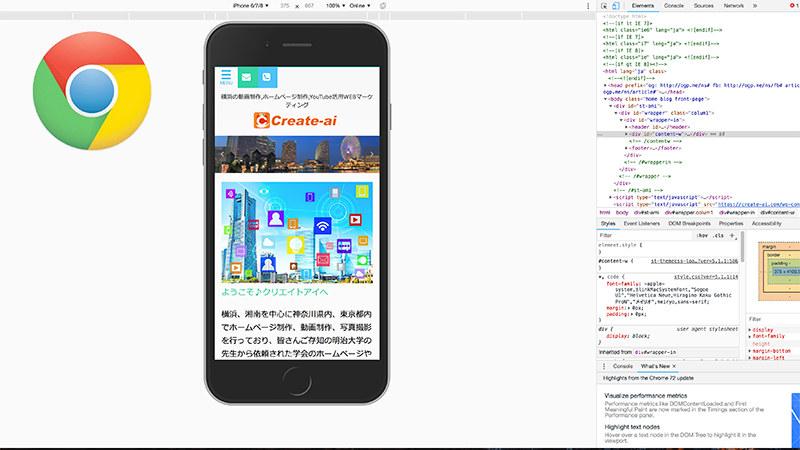
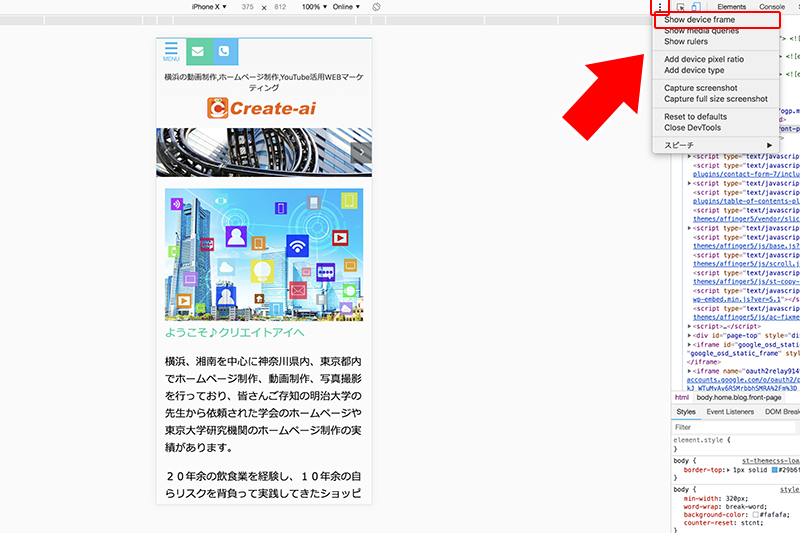
iphoneですとスマフォで見ているように表示されます。
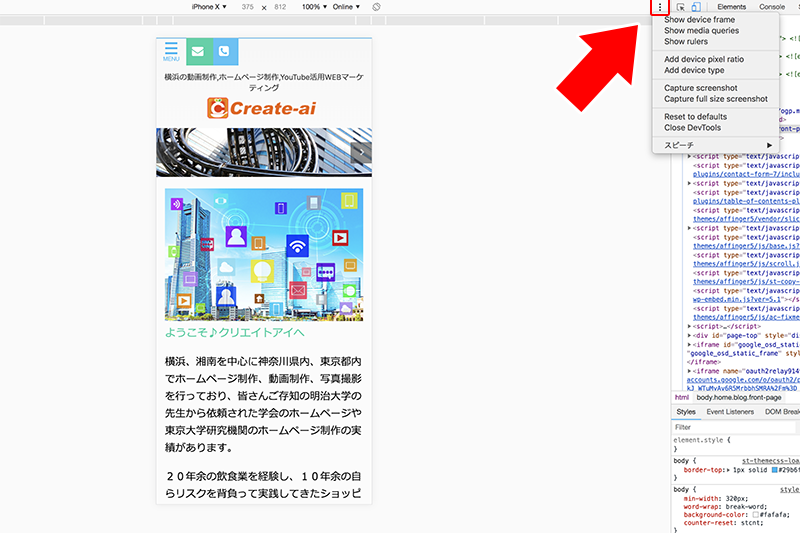
下記の矢印の部分をクリックして「Show device frame」を選択

あっという間に切り替わります。
さっき操作したように横向きもできます。
表示を戻したい場合は、「Hide device frame」を選択するとiPhoneの表示が消えます。
デベロッパーツール終了のやり方
右のコードが書いてある右上の「×マーク」をクリックすれば、PC表示に切り替わります。
以上となります。
簡単ですので、知らなかった方は覚えておくといいと思います。