
ホームページの更新作業をやっていて、WordPressプラグイン『AddQuicktag』に定型タグを入力をしようとしたら403エラーが出てしまい、いろいろ調べました。
無事解決はしたのですが、備忘録として記述したいと思います。
弊社の場合はレンタルサーバー『ヘテムル』を使っているので、その方法になります。
ヘテムルはWAF機能を搭載しているので、エラーが発生する
※WAFとは
(ウェブアプリケーションファイアウォール)のことで、これまでのファイアウォールなどでは防御できなかった攻撃(不正なアクセス)を検知しブロックする機能です。
通常はONになっているので、OFFにして入力をすればできるのですが、いちいちON、OFFを替えるのはめんどくさいですよね♪
そこで、WAFを『ON』のままで使える方法を記述したいと思います。
ログ参照画面から「.htaccess」ファイルに追記
※こちらはヘテムルマニュアルから引用しています。
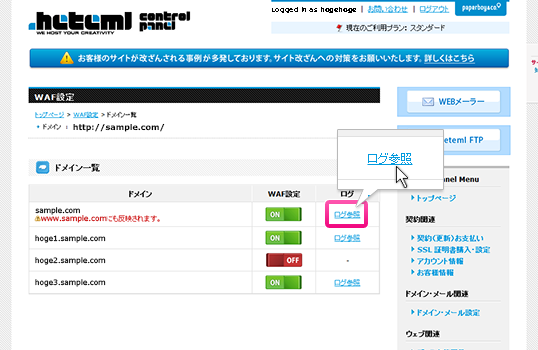
1.WAF設定画面の「ログ参照」をクリックします。

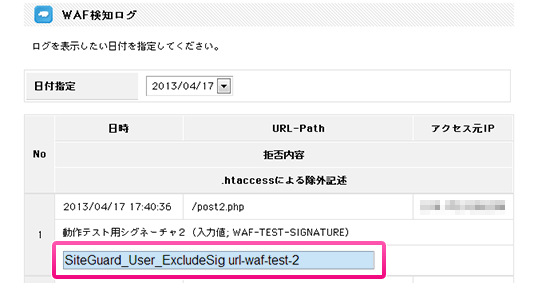
2.ログ参照画面では、WAFが検知してアクセス拒否したログを表示します。ログの保存期間は7日間となっており、ドメインごとに1日最大100件まで表示可能です。
WAF検知ログの「.htaccessによる除外記述」項目の文字列をコピーします。

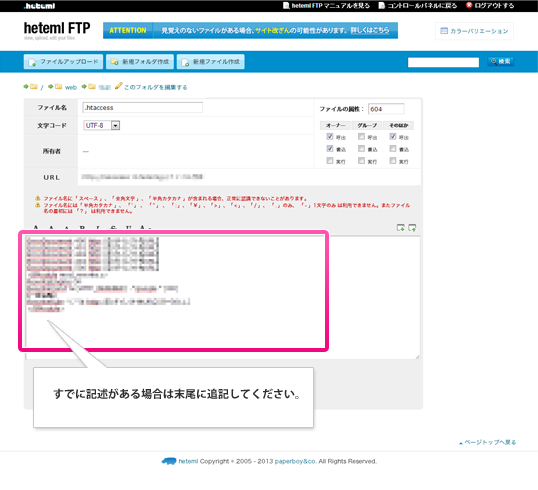
3.heteml FTPを開きます。
heteml FTPにログイン後、「.htaccess」ファイルを開きます。

4.先ほどコピーした文字列を末尾に追記します。

以上で私の場合は、解決しました!
まとめ
上記のように設定すれば、その後もエラーもなく通常通り使えています。
WPのプラグイン「Addquicktag」はとっても便利で重宝しています。
作業の時短にもつながります!
また、この『AddQuicktag403エラー』はロリポップやXサーバーでも起こるようです。
少しでも参考になれば、幸いです。

Enjoy New Life Style😊