こんにちは、代表の石原です。
最近はワードプレスもレスポンシブテーマのホームページが増えてきました。
以前はパソコン用、携帯用と分かれていましたが、パソコンまたはスマフォどちらかで更新すると、両方に繁栄されるとっても便利なワードプレスになってきました。
そこで、GoogleMapsやYoutubeを貼り付ける際、縦や横幅を固定してしまうとレスポンシブテーマだと固定されて、スマフォでは見づらくなります。
いろいろ調べてみたら、GoogleMapsやYouTubeのホームページ貼り付けコードをコピーするだけで、レスポンシブ対応のコードを生成してくれます。Instagramもできます。
弊社のメモ代わりに記載いたします。
レスポンシブ対応GoogleMaps
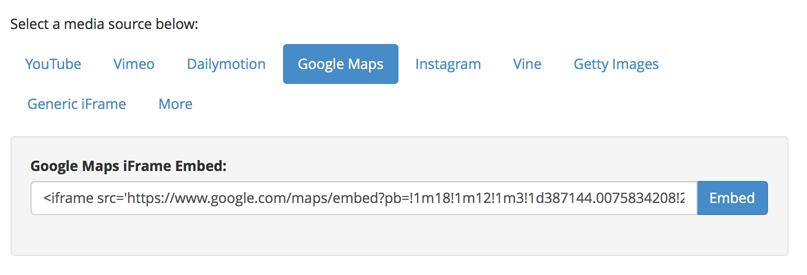
GoogleMapsで地図埋め込みコードを取得し、コードをコピー。

このようにコピーしたものを貼り付けし、「Embedボタン」を押す。
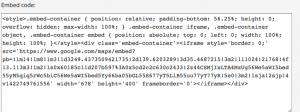
そうすると下に、地図と貼り付け用コードがでてきます。

レスポンシブ対応YouTube
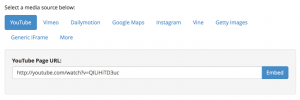
GoogleMapsと同様に、YouTubeの貼り付けコードを取得し、

このように貼り付けして「Embedボタン」を押すと

Youtubeの画像の下にコードが発行されるので、コピーしてホームページに貼り付けます。
是非、試してみてください。
今後のホームページ制作に役に立ちました。